MovableType: Erstellung eines Templates für mobile Geräte
Als frischer Besitzer eines Android Gerätes wird einem sehr schnell klar, daß man mit den Standardtemplates für PC Bildschirme auf einem kleinen Touchscreen nicht so richtig punkten kann. Deshalb war für mein eigenen Blog auch ein Template gefordert, welches mehr auf solche Geräte ausgerichtet ist. Leider gibt es davon nicht viele. Das eine oder andere Plugin ist wohl verfügbar aber so richtig bin ich damit nicht klar gekommen.
An dieser Stelle habe ich einen Ansatz gefunden der für mich verständlich schien. Er basiert auf einem Touchscreen optimierten Frameworks JQuery Mobile.
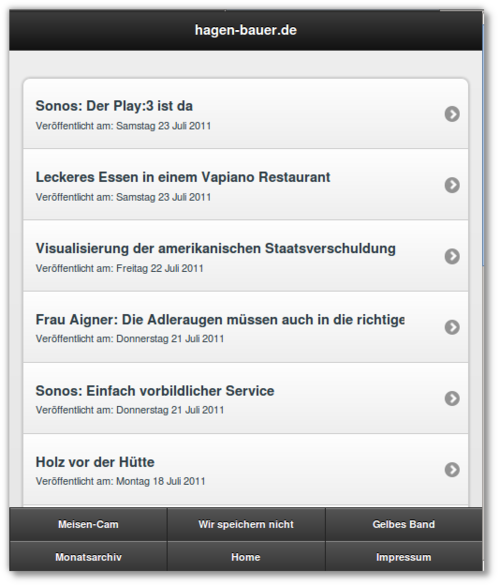
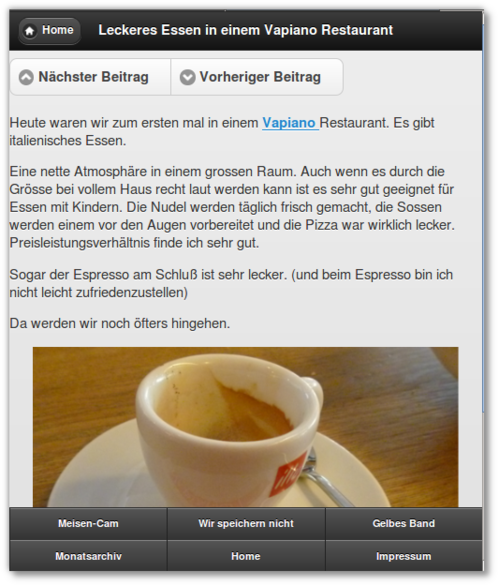
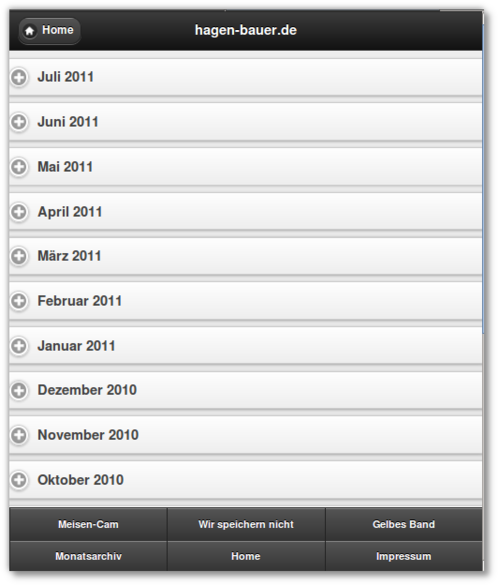
Der generelle Ansatz ist wie folgt. Für die Seiten (Einzelne Artikel oder Pages) und für die Indexseiten (wie Homepage, Monatliche Archive) wird eine eigene Vorlage erstellt. Alle Veröffentlichungen werden in einem Unterverzeichnis abgespeichert (bei mir "/m") so das es im Blog dann jeden Artikel zweimal gibt. Einmal für mobile Geräte und einmal für normale Bildschirme. Was bei mir in der aktuellen Version noch fehlt ist eine Lösung für Suche / Kommentare schreiben und Tags. Aber vielleicht kommt das noch später.
Über eine "Weiche" in der Konfiguration des Webservers werden mobile Webbrowser auf das mobile Verzeichnis umgeleitet. Zur Erkennung werden hierbei spezielle Kennungen im sogenannten User-Agent verwendet.
So sieht das ganze in meiner Version 1 aus. In den nächsten Tage werde ich in einzelnen Beiträgen die unterschiedlichen Templates noch beschreiben.