GPX Daten auf Openstreetmap darstellen
Für die Wanderung aus den Vogesen habe ich leider keinen GPX Tracker mitgenommen aber der Rother Wanderführer bietet einem GPX Daten der Strecke zum Download an. Diese Daten wollte ich auf einer Karte von Openstreetmap darstellen.
Die Vorgehensweise ist im wesentlichen von dieser Beschreibung übernommen.
Zuerst muss neben die an dieser Stelle beschriebenen Dateien die Dateien der leaflet-gpx Bibliothek und die Icons von hier einbinden.
Die wesentlichen Funktionen habe ich wie dort beschrieben in eine eigene Javascriptdatei gepackt und auf den Server gelegt. Die einzig notwendige Anpassung war der Speicherort der Icons.
Die HTML Datei sieht dann ganz einfach aus
<!DOCTYPE html>
<html>
<head>
<title>Ein einfaches Beispiel mit Leaflet und GPX Dateien</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/leaflet/leaflet.css"/>
</head>
<body>
<div id="map" style="width: 900px; height: 600px"></div>
<script type="text/javascript" src="/bootstrap/jquery.min.js"></script>
<script src="/leaflet/leaflet.js"></script>
<script src="/leaflet/gpx.js"></script>
<script src="/leaflet/leaflet-map.js"></script>
<script>
$(document).ready(function() {
initMap("/2014/vogesen-teil-1.gpx");});
</script>
</body>
</html>
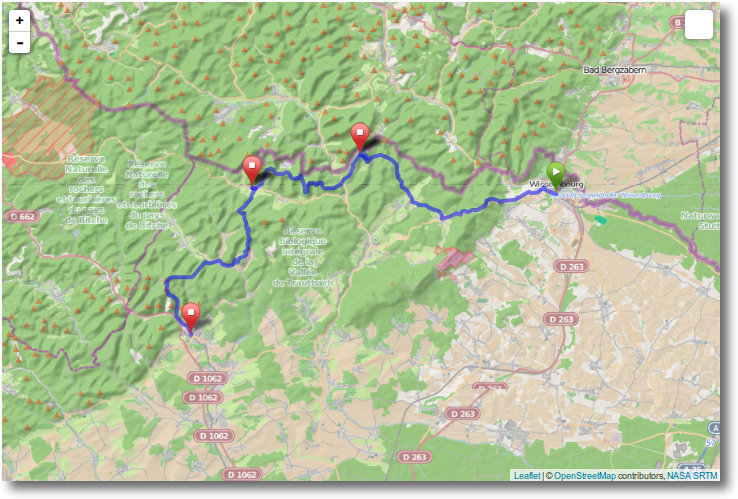
Hier dann alles zusammen