Google Fonts vom eigenem Webserver einbinden
Bei den Google Fonts gibt es viele schöne Schriften die sich auch einfach einbinden lassen in dem man auf seiner Webseite direkt auf die Schriften bei Google verlinkt.
Das bedeutet aber natürlich das auch jeder Besuch auf der Webseite an “Google” gemeldet wird.
Da ich dies eigentlich vermeiden möchte war ich auf der Suche nach einer Möglichkeit diese Schriften nicht von Google direkt sondern von meiner eigenen Webseite aus einzubinden.
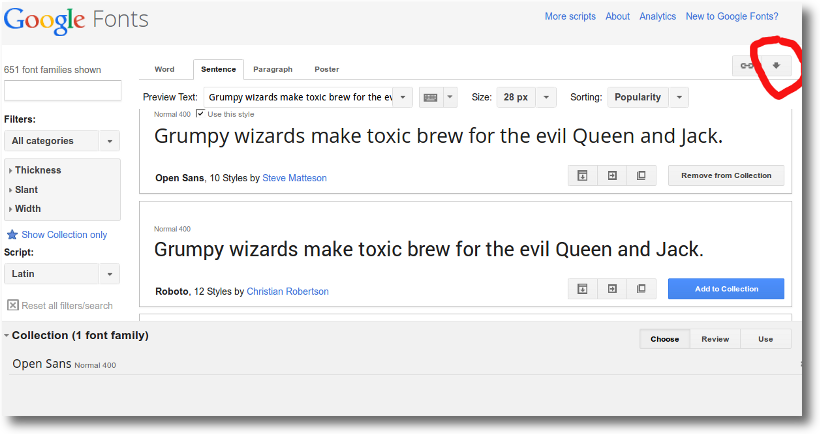
Das geht auch recht einfach. Unter dem oben genannten Link die Schriften in einer Collection zusammenstellen die man möchte. Dann rechts oben auf den etwas schwer zu erkennenden Downloadbutton drücken und diese Zipdatei in einem Verzeichniss auf dem Server auspacken. z.B.
html/fonts
In einer der CSS Dateien dann folgenden einfügen
@font-face {
font-family: 'Lobster';
font-style: normal;
font-weight: 400;
src: url("/fonts/lobster/Lobster.ttf") format("truetype");
}
Und dann kann diese Schrift ganz normal als “Font Family” angesprochen werden